
These 3 are my favorites and while there's definitely more other and based-on tools out there, I won't be naturally listing them all.

Parcel.js provides true out-of-the-box support for many different assets and formats. It can be a perfect solution for everybody who doesn't like configuration and stuff. There's also a new player in the field called Parcel.js. It's just another bundler, but a bit more tailored towards bundling libraries and other JS tools rather than web apps. There are plenty more high-quality bundlers out there. With that being said, it's not the only right tool for the work. It has a wide community behind it with a really vast ecosystem of plugins and loaders for many different assets. With support for ES6 modules, CommonJS, AMD and it can pretty much handle all resources used by everyday web apps. It's a popular tool for bundling web apps. Webpack is advertised as a static module bundler for modern JavaScript applications. 😂 Without further ado, let's first take a look at Webpack itself. I really advise you to read this from top to bottom because there's a prize waiting at the end.

Here I'll try to introduce you to the basics of creating your Webpack config. And that's why this tutorial even exists. That's why Webpack configuration can be a little bit hard and exhausting for some to be dealt with. at your disposal, it's not easy to provide one proper solution or more specific configuration for all users with different needs.

But with the number of plugins, extensions, loaders etc. Webpack, due to its great functionality and extendability, quickly gained the upper hand. With better modularity also came greater demand for bundlers. While not being rapidly adopted by the browsers, they quickly gained popularity among developers, replacing other inferior systems, such as AMD and CommonJS. It has gained exceptional boost since the release of ES6 modules specification - standardized way of providing modularity to your JS code.
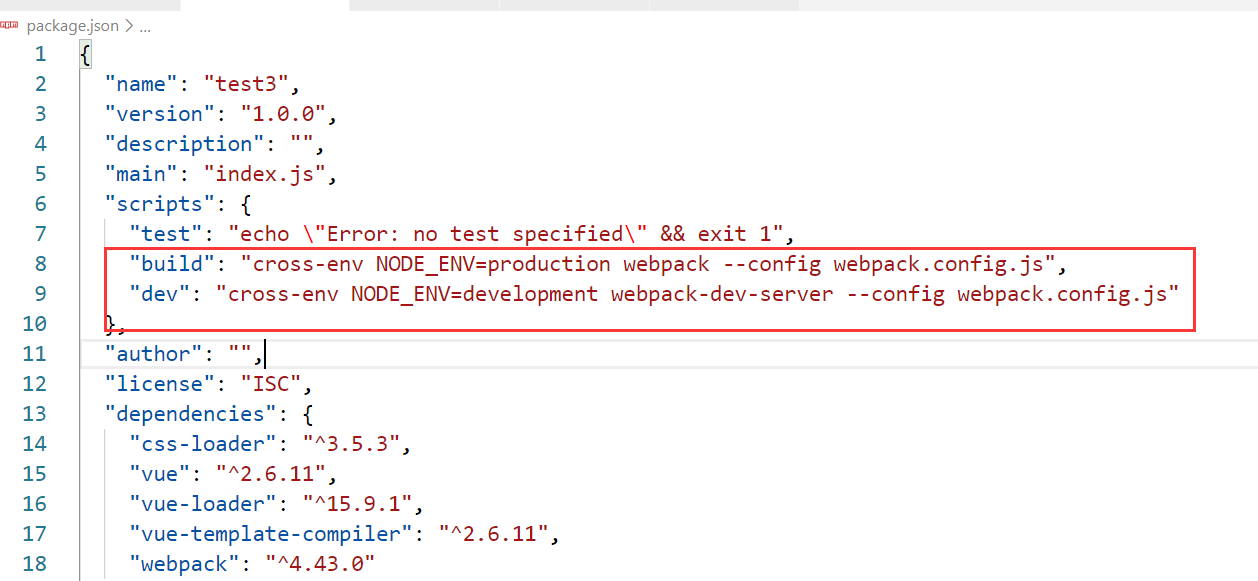
How to run webpack dev server portable#
It allows creating portable packages that not only are easy to reuse and transfer but also great for fast delivery and thus better user experience (performance).
How to run webpack dev server code#
Bundling assets and code has been pretty common in recent days.


 0 kommentar(er)
0 kommentar(er)
